<html>
<head>
<title>JavaScript</title>
<script type="text/javascript">
<!--
document.write("자바스크립트");
-->
</script>
<script src="060501.js" />
</head>
<body>
<script type="text/javascript">
<!--
document.write("<br>자바스크립트<br>"); // 출력.
document.write("타이틀 : "+document.title); // document.title은 제목.
alert("안녕하세요 \n 반갑습니다."); //확인창
var yn = confirm("좋은날씨?"); //선택창: 확인->true/취소->false값 리턴.
document.write("<br>당신의 선택은 : "+yn);
var age = prompt("당신의 나이는 ?","0"); //질문창
document.write("<br>나이는 "+age+"입니다.");
-->
</script>
<br>
파일하나 생성후 .js로 저장<br>
document.write("<br> 외부파일 : 주로 .js 표시<br>");<br>
alert("경고창");<br>
파일로된 .js호출방법<br>
head부분에..<br>
<script src="060501.js" > </script ><br>
<br>
</body>
</html>
****** 060501.js *******
document.write("<br>자바스크립트 외부파일 : 주로 .js 표시<br>");
alert("경고창");
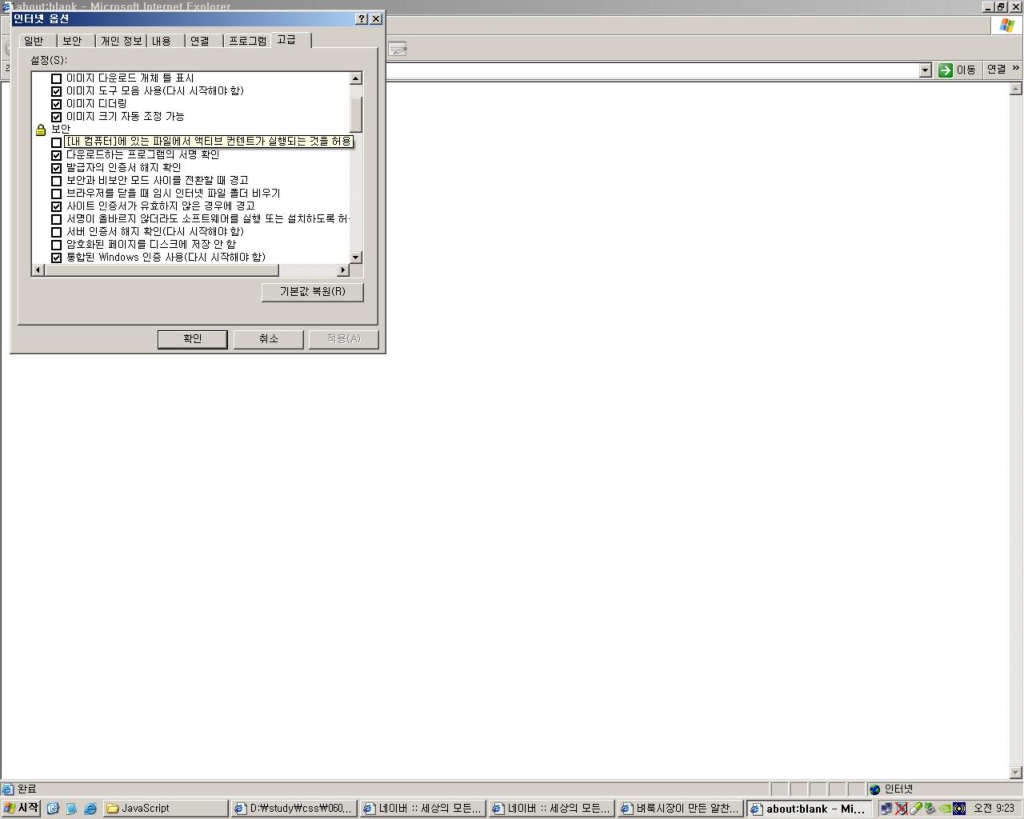
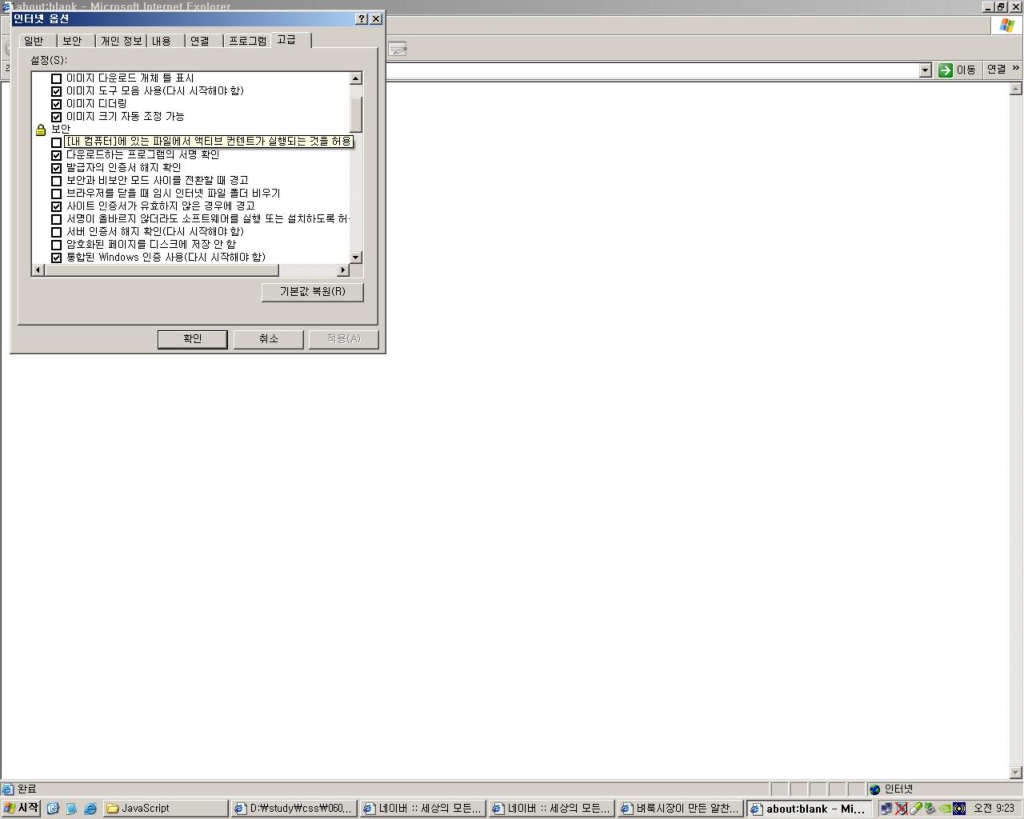
*** 경고창 뜰때마다 해제하기 귀찮을때.. ****


<head>
<title>JavaScript</title>
<script type="text/javascript">
<!--
document.write("자바스크립트");
-->
</script>
<script src="060501.js" />
</head>
<body>
<script type="text/javascript">
<!--
document.write("<br>자바스크립트<br>"); // 출력.
document.write("타이틀 : "+document.title); // document.title은 제목.
alert("안녕하세요 \n 반갑습니다."); //확인창
var yn = confirm("좋은날씨?"); //선택창: 확인->true/취소->false값 리턴.
document.write("<br>당신의 선택은 : "+yn);
var age = prompt("당신의 나이는 ?","0"); //질문창
document.write("<br>나이는 "+age+"입니다.");
-->
</script>
<br>
파일하나 생성후 .js로 저장<br>
document.write("<br> 외부파일 : 주로 .js 표시<br>");<br>
alert("경고창");<br>
파일로된 .js호출방법<br>
head부분에..<br>
<script src="060501.js" > </script ><br>
<br>
</body>
</html>
****** 060501.js *******
document.write("<br>자바스크립트 외부파일 : 주로 .js 표시<br>");
alert("경고창");
*** 경고창 뜰때마다 해제하기 귀찮을때.. ****